说明:
1、文章来源笔者公司内部分享讲座。本文供日后工作和学习参阅使用,埋点包含的细节内容很多,不可避免会简略。如有疑问和见解,欢迎联系笔者进行探讨。
2、文章为原创。如需转载,也请提前联系笔者。
一、埋点概念
埋点:在期望的点位,埋设一个记录的标记。这个点位,一般多是指用户与产品进行一次次交互的接触点。通过收集这些标记点的数据,可以帮助产品运营及开发同学了解功能的整体使用、运行情况,并通过数据基础上做出下一步调整或优化的方向。
我们以种菜到吃菜的流程为例,数据埋点就相当于种菜的步骤,是所有数据流程的第一步:
二、埋点的分类
第一种分类方式
- 代码埋点:在需要统计数据的关键部位植入N行代码,追踪用户的关键行为,得到想要的数据。分为前端埋点、后端埋点。
- 全埋点:应用集成采集 SDK 后,SDK 便直接开始捕捉用户在应用里的所有设定行为并上报,不需要开发人员添加额外代码。
- 可视化埋点:业务人员通过访问分析平台的圈选功能来“圈”出需要对用户行为进行捕捉的控件,并给出事件命名。圈选完毕后,这些配置会同步到各个用户的终端上,由采集SDK按照圈选的配置自动进行用户行为数据的采集和发送。
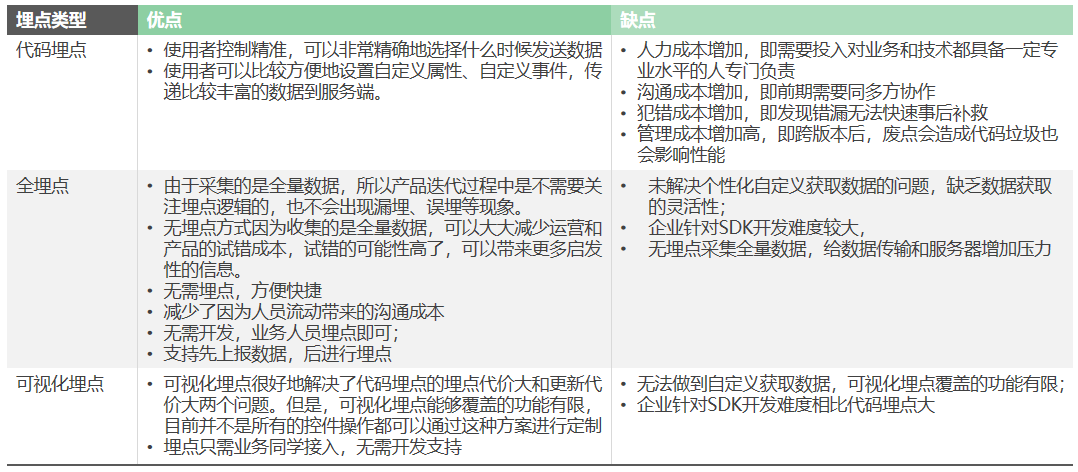
3种埋点方式的优缺点对比:
第二种分类方式
代码埋点,可以分为:
- 客户端埋点:包括但不限于APP客户端、H5、微信小程序、PC网页,是指对具体的功能场景(如加载成功、浏览、点击等)进行明确的定义,由前端触发进行数据采集。
- 服务端埋点:触发了服务端接口调用(如:接口回调成功触发)的事件埋点,如最典型的注册成功事件、付费成功事件。
客户端埋点和服务端埋点的优缺点对比:
三、埋点规范
通常记录用户行为的基本要素采用4W+1H的方式。如下:
- 结构化的埋点框架:对于站点、页面、区块的管理都是独立,统一管理减少唯一id代表的信息冗余;
- 对事件类型的定义统一规范:如:页面访问事件为pv或者pageload;制定参数命名的规范,如点击click,提交submit;
- 对于不同事件触发和上报的逻辑的规范:什么事件需要实时上报,什么事件可以延迟上报,比如:卡片的曝光,可以设计成卡片面积超过60%,曝光时长超过1秒,这 样既可以保证用户看到大部分的内容,同时避免快速切换或者滑动页面造成的虚假曝光统计;
四、埋点数据的接收和处理
埋点数据接收,通常是如下流程:
- 归并:归并是指从一张或多张数据二维表中选取部分数据,整理成一份“新”二维表的操作
- 选择(Selection):将一张二维表,以一定的规则按行抽取其中部分数据形成“新”的二维表,列数不变;
- 投影(Projection):将一张二维表,以一定的规则按列抽取其中部分数据形成“新”的二维表,行数不变;
- 合并(Union):把两张二维表按行拼接成一份“新”二维表,即纵向扩展,两张二维表所有列上的字段必须相同;
- 连接(Join):把两张二维表按列拼接成一份“新”二维表,即横向扩展。两张二维表至少有一个相同字段作为连接键;
- 计算:通过已知数据得到未知数据的过程。
- 组合计算:将二维表的不同列(维度)上的度量值进行横向计算的过程。(可以是数学运算,也可以是逻辑运算,条件运算等) ;
- 聚合计算:将二维表的同一列(维度)上的度量值进行纵向计算的过程。(一般用于统计,如计数、求和、求平均、求方差、求极值等)
五、数据埋点的应用
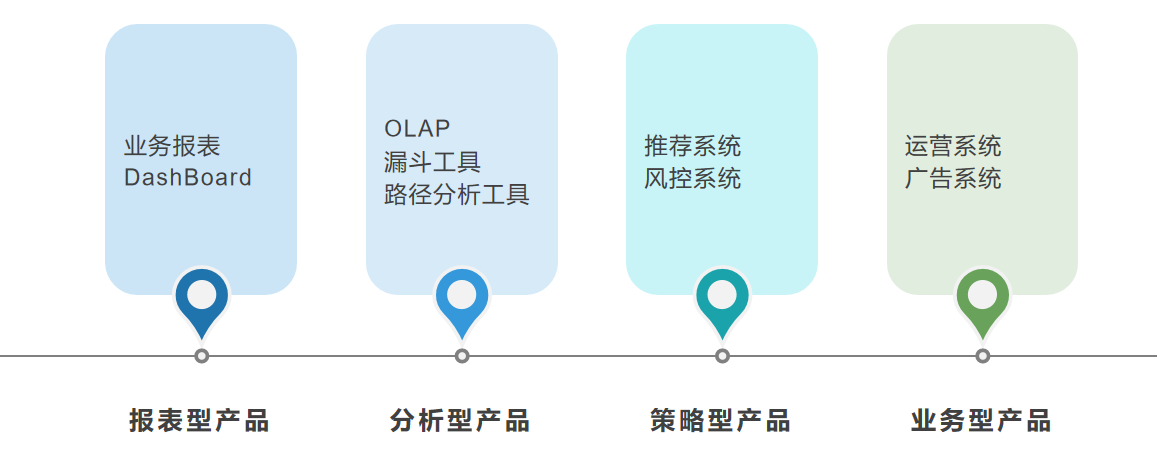
数据埋点采集、接收、处理完成后,会落入数仓。之后,就是吃菜了。粗略划分,有以下几种: